Assemblr Web Player 101: Cara Menyematkan Proyek Anda ke Blogger
Di Blogger, Anda dapat menemukan banyak alat yang dapat membantu Anda meningkatkan posting blog Anda. Blogger juga menawarkan pengaturan desain yang mudah digunakan sehingga Anda dapat mengoptimalkan tata letak blog Anda. Tetapi jika Anda ingin meningkatkan visual tulisan Anda lebih baik lagi, Anda dapat mencoba menggunakan Assemblr Web Player!
Dengan Assemblr Web Player, Anda dapat meningkatkan visual blog Anda dengan menyematkan visualisasi 3D ke dalamnya.
Tunggu sebentar… menyematkan? Itu berarti… kita berurusan dengan kode?
Wait, hold on! Jika Anda langsung berpikir tentang pengkodean yang rumit dan hal-hal teknis, sebenarnya bukan itu.
Langkah-langkahnya sesederhana mungkin, tetapi kami dapat meyakinkan Anda bahwa hasilnya akan luar biasa. Inilah cara melakukannya!
Cara menyematkan model 3D ke Blogger
1. Setelah Anda selesai membuat proyek Anda, klik Publikasikan. Kemudian, klik opsi Embed Web Player dan salin kode embed
2. Buka Blogger dan buat postingan baru.
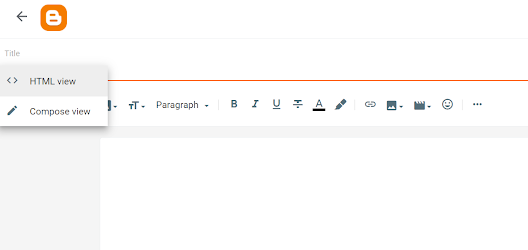
3. Change the view to HTML view.
4. Tempelkan kode embed ke dalam postingan.
5. Jika ingin melihat tampilannya, klik Preview.
6. Klik Publikasikan. Bersiaplah untuk meningkatkan level blog Anda dengan model 3D!
#AssemblrEDU







Komentar